Einleitung
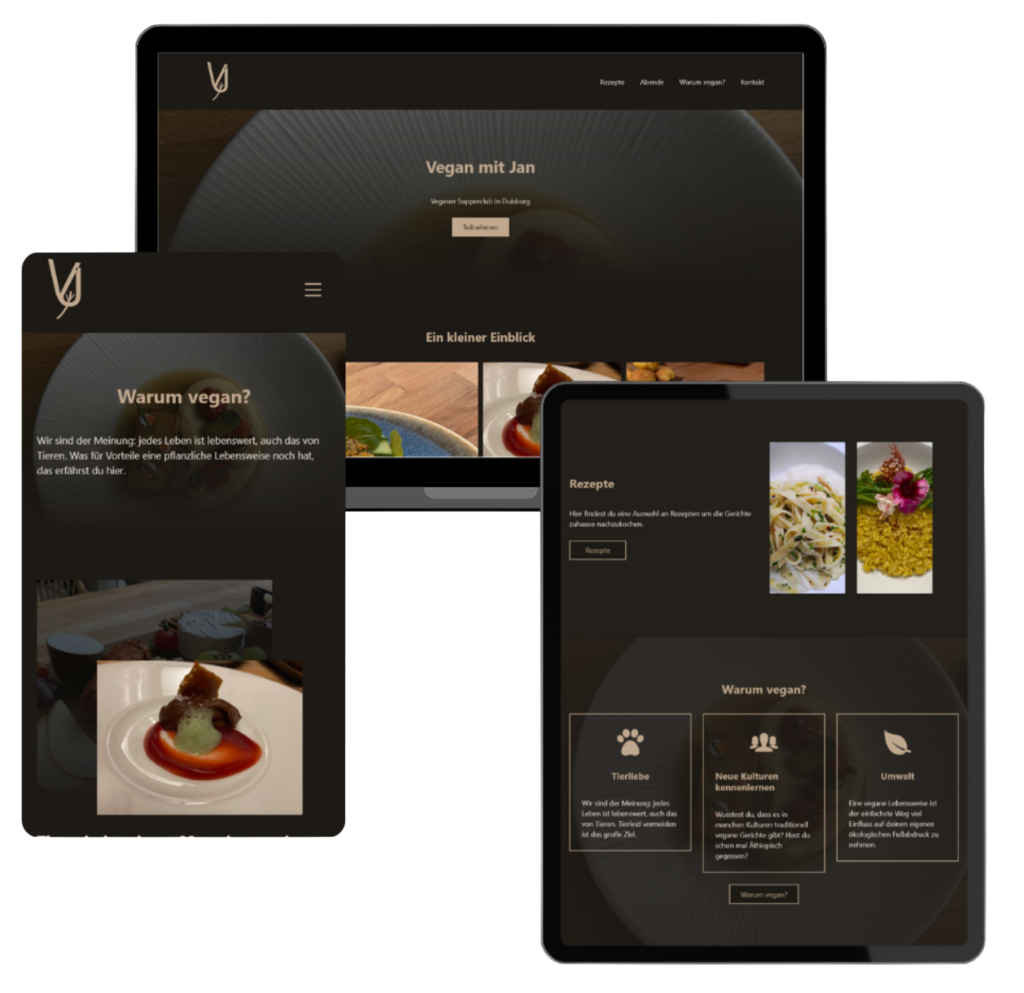
Die Website vegan-mit-jan.de beweist, dass eine barrierearme Umsetzung nicht nur Nutzer:innen mit Behinderung zugute kommt, sondern uns allen hilft. Als gelungenes Beispiel für WCAG-konforme Praxis zeigt der vegane Food-Blog, wie sich Barrierefreiheit nahtlos in ein ansprechendes Design integrieren lässt.

Projektziele: Barrierefreiheit trifft auf Food-Fotografie
Barrierefreiheit als Kernanforderung
Die Website sollte nicht nur optisch überzeugen, sondern auch vollständig den WCAG 2.2 AA-Standards entsprechen – von der Tastaturnavigation bis zu Screenreader-Kompatibilität.
Visuelle Leitlinien
Design: Dunkles, elegantes und schlichtes Farbschema
Fokus: Food-Fotos als zentrales Stilelement, ohne die Barrierefreiheit zu vernachlässigen
Funktionale Komponenten
- Rezepte-Plugin
- Rezepte Suche
- Dinner-Abende können fortlaufend eingepflegt werden
Technische Umsetzung
Basis: WordPress mit dem Bricks Builder
Die Website habe ich mit dem Bricks-Builder in WordPress erstellt.
Vorteile von dem Bricks Builder:
- Automatische Generierung von Skip-Links
- Volle Kontrolle über semantisches HTML
- Flexible Anpassung von ARIA-Attributen
Barrierefreie Cards für Rezepte & Abende
Für die Rezepte und Abende habe ich Cards verwendet. Eine Schritt-für-Schritt-Anleitung findest du im Blogartikel Barrierefreiheit im Webdesign: WCAG-konforme Cards erstellen.
Fokus auf:
- Gesamte Karte anklickbar
- Logische Screenreader-Reihenfolge (Text vor Bildern im HTML-Code)
- Kontrastreicher Rahmen
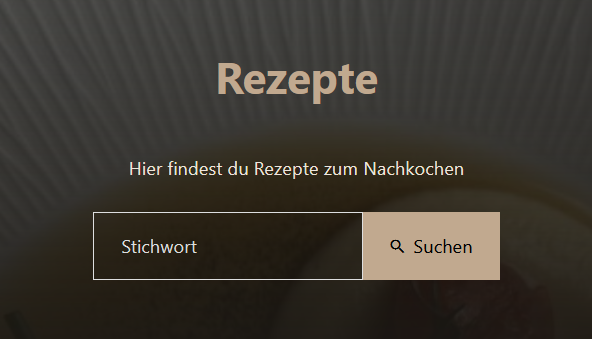
Suchfunktion
Es gibt ein Suchfeld auf der Rezepte-Seite, um einzelne Rezepte besser und schneller zu finden.
Suchfeld:
- ARIA-Label für Kontext, entspricht dem sichtbaren Label
- Sichtbarer Fokusrahmen mit hohem Kontrast
- Feld selbst mit kontrastreichem Rahmen
Template für Suchergebnisseite anpassen:
- Barrierefreie Cards in der gleichen, bekannten Optik einbauen. (In der Fall-back Version wird der Fokusrahmen nicht richtig gesetzt wurde und die Cards sind nicht barrierefrei.)
Rezepte-Plugin: „Recipe Maker“
Für die Rezepte war das Plugin Recipe Maker gewünscht. Dieses bietet eine Vielzahl an Funktionen.
Key-Anpassungen:
- Semantische Struktur: Überschriften-Struktur (H1-H6) anpassen
- ARIA-Label ändern: Beschreibende Labels für interaktive Elemente
- Farbanpassung: Kontrastprüfung aller Text- und Steuerelemente (z. B. Drucken-Button)
Abende mit Advanced Custom Fields (ACF)
Mit dem Plugin Advanced Custom Fields konnte ich eigene Elemente erstellen, was die Pflege der Seite vereinfacht. Jetzt können Gänge mit Beschreibung und Bildern hochgeladen werden und sie den Abenden zugeordnet werden. Es wird automatisch ein Beitrag im konsistenten Design generiert.
Auswertung der WCAG
Hier betrachten wir einige WCAG-Erfolgskriterien in Bezug auf die Website “Vegan mit Jan” genauer. Du kannst die Kriterien unter How to Meet WCAG (englisch) nachlesen.
Wahrnehmbar
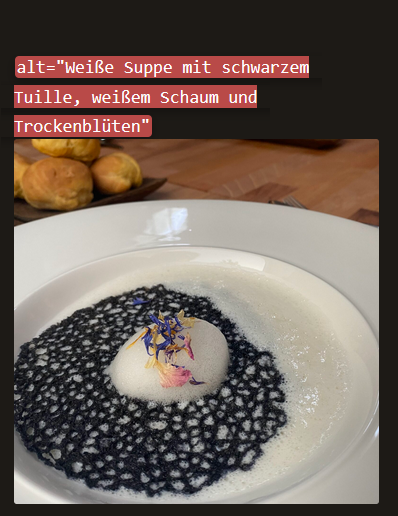
1.1.1 Alt-Texte (A)
Für alle angezeigten Nicht-Text-Inhalte (Bilder) gibt es eine Textalternative, die den gleichen Zweck erfüllt. Für die Bilder gibt es Alt-Texte. Oft wird der Zweck des Logos vergessen, das auf die Startseite verlinkt.

1.3.1 Info und Beziehung
Informationen, Struktur und Beziehungen zwischen visuellen Inhalten werden auch über HTML oder den Code vermittelt. Hierzu gehören die Überschriftenstruktur (H1-H6) oder auch Listen semantisch korrekt auszeichnen.
1.3.2 Sinnvolle Reihenfolge (A)
Die visuelle Darstellung des Inhalts entspricht dem, was ein Screenreader vorliest.
1.3.3 Sensorische Eigenschaften (A)
Nichts wird nur durch Farbe, Position usw. referenziert.
1.3.4 Bildschirmausrichtung (AA)
Sowohl im Hoch- als auch im Querformat ist die Seite nutzbar. Sie wurde von Anfang an responsiv entwickelt.
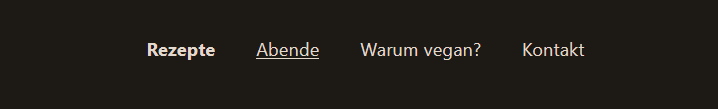
1.4.1 Benutzung von Farbe (A)
Farbe ist nicht das einzige, was den Zweck vermittelt. Ein Beispiel ist, dass Links unterstrichen werden. Im Menü wird die aktive Seite in einer größeren Schriftstärke dargestellt. Beim Hovern mit der Maus werden die Menüeinträge unterstrichen.

1.4.3 Text Kontrast (AA)
Text hat ein Kontrastverhältnis von mind. 4,5: 1 zum Hintergrund. Umgesetzt wird dieses Kriterium, indem bei Hintergründen, die ein Bild enthalten, ein Overlay hinzugefügt wird, um das Hintergrundbild abzudunkeln. Des Weiteren wird die Link-Farbe spezifischer gesetzt.
1.4.4 Textgröße ändern (AA)
Bei 200% Zoom ist jeder Text lesbar und wird nicht von anderen Elementen überdeckt. Das passiert häufig, wenn zu Design Zwecken mit negativem Margin gearbeitet wird. Hier ist das nicht der Fall.
1.4.5 Bilder von Text (A)
Text ist Text und nicht ein Bild von Text.
1.4.10 Umfluss (AA)
Die Seite ist vollständig responsiv.
1.4.11 Nicht-Text-Kontrast (AA)
Bedienelemente haben ein Kontrastverhältnis von mind. 3:1. Bei den Cards, wie bei den Rezepten und Abenden, wurden Rahmen hinzugefügt. Das Suchfeld hat einen hellen Rahmen.

1.4.12 Textabstand (AA)
Wenn die Abstände von Wörtern, Buchstaben, Zeilen und Absätzen vergrößert werden ist die Seite vollständig nutzbar. Es gibt keine überlappenden oder abgeschnittene Inhalte. Getestet habe ich das mit dem BIK BiTV Tool: Bookmarklet Textabstände.
Bedienbar
2.1.1 Tastatur (A)
Die gesamte Funktionalität des Inhalts ist über eine Tastatur bedienbar, ohne dass für einzelne Tastenanschläge bestimmte Zeitangaben erforderlich sind.
2.1.2 Keine Tastaturfalle (A)
Wenn der Tastaturfokus mithilfe einer Tastatur auf eine Komponente verschoben werden kann, kann der Fokus mithilfe einer Tastatur von dieser Komponente weg geschoben werden. Das ist häufig ein Problem bei Slidern. In unserem Beispiel gibt es keine Tastaturfallen.
2.2.2 Pause, Stopp, Ausblenden (A)
Für alle bewegten, blinkenden oder scrollenden Informationen, die automatisch starten, länger als fünf Sekunden dauern und parallel zu anderen Inhalten dargestellt werden, gibt es einen Mechanismus, mit dem der Nutzende sie anhalten, stoppen oder ausblenden kann. Hier gibt es keine derartigen Animationen.
2.3.1 Grenzwert für drei Blitze oder weniger (A)
Nichts blitzt, blinks oder flackert mehr als dreimal pro Sekunde.
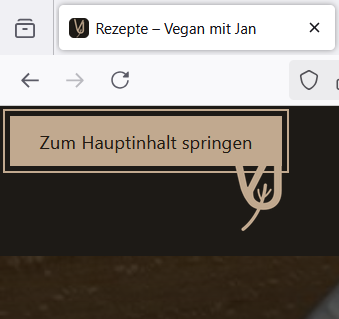
2.4.1 Blöcke umgehen (A)
Es gibt Skiplinks, um die Navigation zu überspringen. Sobald die Seite das erste Mal mit der Tab-Taste angesprochen wird, wird als erstes der Skiplink fokussiert.

2.4.2 Seite mit Titel versehen (A)
Auf jeder Seite ist ein Titel, der beschreibt, worum es auf der Seite geht.
2.4.3 Fokus-Reihenfolge (A)
Die Fokus-Reihenfolge mit der Tastatur entspricht der visuellen Struktur.
2.4.4 Linkzweck im Kontext (A)
Der Linktext beschreibt, wohin der Link führt. Zum Beispiel werden Linktexte wie “Weiter” oder “Mehr Infos” vermieden.
2.4.5 Verschiedene Möglichkeiten (AA)
Es gibt mehrere Wege, um sich auf der Seite zurechtzufinden. Auf der Startseite gibt es Links zu den wichtigsten Seiten, genauso findet man im Header eine Navigation. In einer Sitemap werden alle kleinen Seiten, wie die Rezepte und Abende aufgeführt.
2.4.6 Überschriften und Beschriftungen (AA)
Überschriften und Labels beschreiben den Inhalt oder Zweck.
2.4.7 Fokus sichtbar (AA)
Der Tastatur-Fokusrahmen ist sichtbar.
2.4.11 Fokus nicht verdeckt (AA)
Wenn man mit der Tab-Taste ein Element fokussiert, dann sollte das Element mindestens teilweise sichtbar sein. Häufig ist das nicht der Fall bei “Sticky”-Header oder -Footer. In unserem Beispiel ist der Fokus sichtbar.
2.5.3 Bezeichnung im Namen (A)
Der sichtbare Text eines Formularfeldes oder Buttons entspricht dem Text im Label. Das ist besonders wichtig für Personen, die die Spracheingabe nutzen. Beispielsweise kann eine Schaltfläche nach einem Suchfeld den Text „Finden“ enthalten, verwendet aber ein Aria-Label mit dem Wert „Suchen“. In unserem Beispiel gibt es bei den Rezepten ein Suchfeld, welches “Suchen” sowohl als sichtbaren Text als auch im Aria-Label hat.

2.5.8 Zielgröße (AA)
Jedes Bedienelement ist mind. 24 x 24 Pixel groß.
Verständlich
3.1.1 Sprache der Seite (A)
Der Code enthält das lang-Attribut, das der Sprache der Seite entspricht. In unserem Beispiel ist das Deutsch.
3.2.1 Bei Fokus (A)
Es gibt keine unerwarteten Änderungen, wenn ein Element den Tastaturfokus erhält.
3.2.2 Bei Eingabe (A)
Es gibt keine unerwarteten Änderungen bei Eingabe in einem Formularfeld. Die Suche der Rezepte wird erst bei Eingabe gestartet.
3.2.3 Konsistente Navigation (AA)
Die Navigation ist auf allen Seiten einheitlich. Das Menü ändert sich nicht.
3.2.6 Konsistente Hilfe (A)
Auf jeder Seite gibt es im Menü einen Link zur Kontaktseite.
3.3.2 Beschriftungen oder Anweisungen (A)
Wenn für den Inhalt eine Benutzereingabe erforderlich ist, werden Beschriftungen oder Anweisungen bereitgestellt. Für das Suchfeld gibt es einen Platzhalter und das Such-Icon ist sowohl visuell als auch mit einem Aria-Label beschriftet.
Robust
4.1.2 Name, Rolle, Wert (A)
Die semantische Bedeutung jedes interaktiven Elementes ist korrekt und hat eine verständliche Bezeichnung. Die Suche ist mit einem Aria-Label ausgestattet.
Fazit
Wer heute eine Website plant, sollte Barrierefreiheit von Anfang an mitdenken – „Vegan mit Jan“ macht vor, wie’s geht. Die Seite erreicht nicht nur mehr Menschen, sondern punktet auch durch technische Sauberkeit und Nutzerzentrierung.
Barrierefreiheit ist kein Add-on, sondern Teil eines ganzheitlichen Webdesigns.