Einleitung
Cards sind ein beliebtes Design-Element, doch wie macht man sie für alle Nutzer:innen zugänglich? Mit dem Bricks Builder und Automatic CSS (ACSS) ist die Umsetzung simpler als gedacht. In diesem Tutorial zeige ich, wie ich bestehende Beiträge (mit Titel, Bild und Text) in WCAG-konforme Cards verwandle, ohne Kompromisse bei Design oder Funktionalität. Barrierefreie Cards verbessern nicht nur die User Experience, sondern auch SEO-Rankings, denn Google, Ecosia und Co. belohnen Barrierefreiheit.
Schritt 1: Card Struktur aufbauen
Abfrageschleife (Loop) anlegen
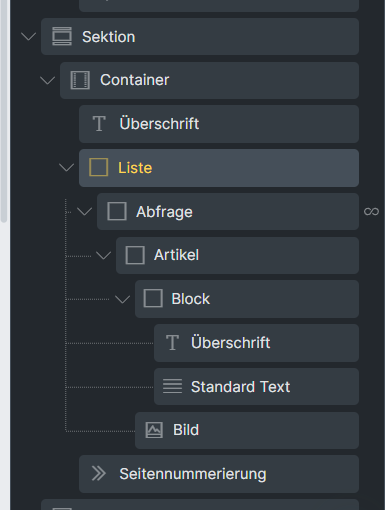
Es geht los mit einem Block, der alle unsere Elemente in Form einer Liste enthält. Dieser äußere Block bekommt den <ul>-Tag. Darin ist der ‚Loop‘-Block, der deine Cards beinhaltet. Dafür nutzt du den <li>-Tag. In der Abfrage definierst du, welche Inhalte genutzt werden sollen. In diesem Block platzierst du dann deinen Artikel-Block (<article>), der Bild und Text-Bereiche enthält.
Für das bessere Verständnis, hier in Listenform:
- Block: unsere Liste, in der die Abfrageschleife liegt
- Abfrageschleife: Jede Card ist ein Listenelement
- Artikel: Signalisiert Suchmaschinen eigenständige Inhalte; hier enthalten sind die Elemente, die wir in der Card haben wollen.
- Bild
- Block mit Überschrift und Text; Weise der Überschrift gleich das richtige HTML-Tag zu (H1-H6)
- Artikel: Signalisiert Suchmaschinen eigenständige Inhalte; hier enthalten sind die Elemente, die wir in der Card haben wollen.
- Abfrageschleife: Jede Card ist ein Listenelement

Dynamische Daten
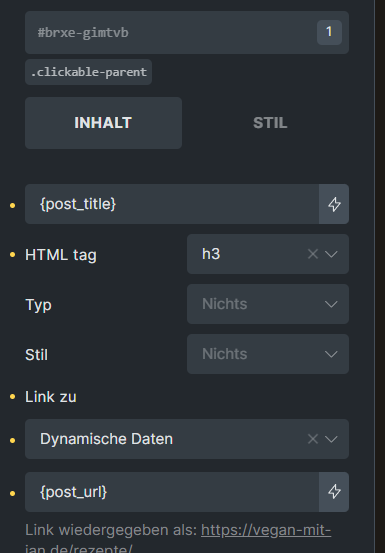
Die Daten fügen wir dynamisch ein. Das ist die Überschrift mit „post_title“ mit einem Link zu „post_url“.
Unser Text soll ein Auszug sein, also „post_excerpt“ und das Bild fügen wir mit „featured_image“ hinzu.

Schritt 2: Barrierefreiheit der Cards optimieren
Damit haben wir erstmal nur eine Abfrageschleife gebaut. Die ist aber noch nicht barrierefrei.
Fokus-Steuerung & Klickbereich
Standardmäßig wird nur die Überschrift per Tastatur fokussiert, nicht die gesamte Card. Auch mit der Maus haben wir das gleiche Problem.
Lösung
- .focus-parent (ACSS)
Diese Klasse wird der Abfrageschleife hinzugefügt. - .clickable-parent (ACSS)
Diese Klasse fügst du der Überschrift (die den Link enthält) hinzu. Das macht die gesamte Card klickbar.
Screenreader-Logik: Korrekte Lesereihenfolge
Es gibt noch ein weiteres Problem in meinem Fall: Wenn ich mit dem Screenreader die Cards vorlesen lasse, dann wird mir erst der Alt-Text vom Bild vorgelesen, bevor ich überhaupt weiß, was der Titel der Card ist. Deshalb ändern wir bei dem Artikel die Richtung und tauschen die Reihenfolge im Code.
- Reihenfolge im HTML-Code anpassen: Verschiebe den Textinhalt (Titel + Beschreibung) vor das Bild.
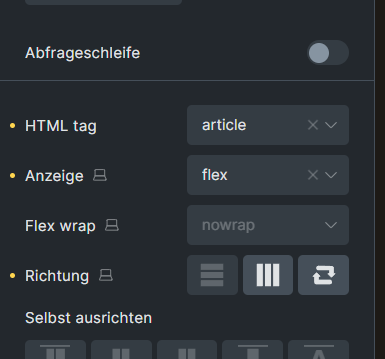
- Visuelles Layout anpassen: Im Block <article> ändern wir die Richtung. (Bricks: Richtung umgekehrt). So wird die ursprüngliche Darstellung beibehalten.
- Den Block der Abfrageschleife stellen wir auf „Position: relative“, da sonst die gesamte Seite klickbar wird.

Rahmen
Um zu erkennen, dass es sich um ein Bedienelement handelt, fügen wir noch einen deutlichen Rahmen hinzu. Dieser hat ein Kontrastverhältnis von mind. 3:1 zum Hintergrund.
Hover-Effekte (optional) signalisieren zusätzlich die Interaktivität.
Gestalte die Cards nach deinem Stil! Achte dabei stets auf ausreichende Farbkontraste (mind. 4.5:1 für Text) und dass du Alt-Texte für Bilder hinterlegst.
Ergebnis
Mit den richtigen Techniken lassen sich ansprechende und inklusive Cards umsetzen, ohne dabei auf Design oder Funktionalität verzichten zu müssen. Die Kombination aus Bricks Builder und Automatic CSS vereinfacht die Arbeit enorm, doch der entscheidende Faktor bleibt das Bewusstsein für Barrierefreiheit.
Warum sich der Aufwand lohnt:
- Bessere Nutzererfahrung für alle – ob mit Screenreader, Tastatur oder mobil mit dem Smartphone
- Höhere Reichweite, da Suchmaschinen barrierefreie Webseiten bevorzugen
- Zukunftssicherheit, da WCAG-Standards immer relevanter werden
Barrierefreiheit ist kein Feature, sondern eine Grundhaltung. Wer sie von Anfang an mitdenkt, spart Zeit, schließt niemanden aus und schafft am Ende sogar die elegantere Lösung.